
おう、がんばれよっ
あらためて、スタンプの作り方を復習する。
スタンプにはファイル種別とサイズと背景の透明化のルールがある。 LINE CREATORS MARKETを開いてみよう。https://creator.line.me/ja/
LINEアカウントで登録してマイページを作り、制作ガイドラインを見ると;
メイン画像 1個 よこ240px × たて240px
スタンプ画像(選択式) 8個/16個/24個/32個/40個 よこ370px × たて320px(最大)
トークルームタブ画像 1個 よこ96px × たて74px
・スタンプの編集画面で、スタンプの個数を選べます。 審査をリクエストしたあとは、個数の変更ができなくなります。
・サイズの単位はすべてpixelです。
・フォーマットはすべてPNG形式です。
・画像のサイズは、自動的に縮小されるため偶数にしてください。
・画像の解像度は72dpi以上、カラーモードはRGBにしてください。
・画像のサイズは、1個あたり1MB以下にしてください。
・すべての画像をZIPファイルにまとめてアップロードするには、ZIPファイルを20MB以下にしてください。
・イラストなどの背景は透過にしてください。
フォーマットはJPGではなくてPNG。
(JPGは非可逆圧縮方式のため、圧縮前の状態に戻せないが、PNGは可逆圧縮方式なので、JPGよりもファイルサイズが大きくなるが圧縮前の状態に戻せるし、透明色を使って背景を透過にする画像ができる。)
メイン画像は1個で、大きさは240ピクセル×240ピクセルで、常にこの大きさにした方がいい。
スタンプ画像は最大40個、大きさ370ピクセル×320ピクセル、これもこの大きさにした方がいい。
普通は40個作る。最初は8個しか作れないが、作成を始めると40個に設定できる。
トークルームタブ画像というのは、LINEの画面でスタンプの一覧が表示される時があるが、その表示に使われるスタンプ紹介画像のこと。大きさ96ピクセル×74ピクセルにする。
アップロードは画像ごとに画面を確認しながらできるので、ZIPにしなくてもいい。
イラストの背景を透過にする、というのが一番大事なこと。フリーソフトのGIMPで透過できるが、精密にするにはPhotoshopが使いやすい。
さきほどの、「ざっとこんなもんよ」の画像はPNGで、370×320、73.6KB
まず、横370ピクセル×縦320ピクセルのPNGファイルをWindowsのペイントで作る。
ペイント:
サイズ変更の単位をピクセルにし、「縦横比を維持する」チェックをはずして、水平方向370、垂直方向320にする。
このまま表示を拡大して図を描いてもいいが、「ペイント3Dで編集する」をクリックするのがお薦め。
ペイント3D:
ファイル名を練習用として「jiisan.png」としておく。
適当な拡大率にして、絵を描く。Microsoft Penで描くと描きやすい。

これは33.6KB
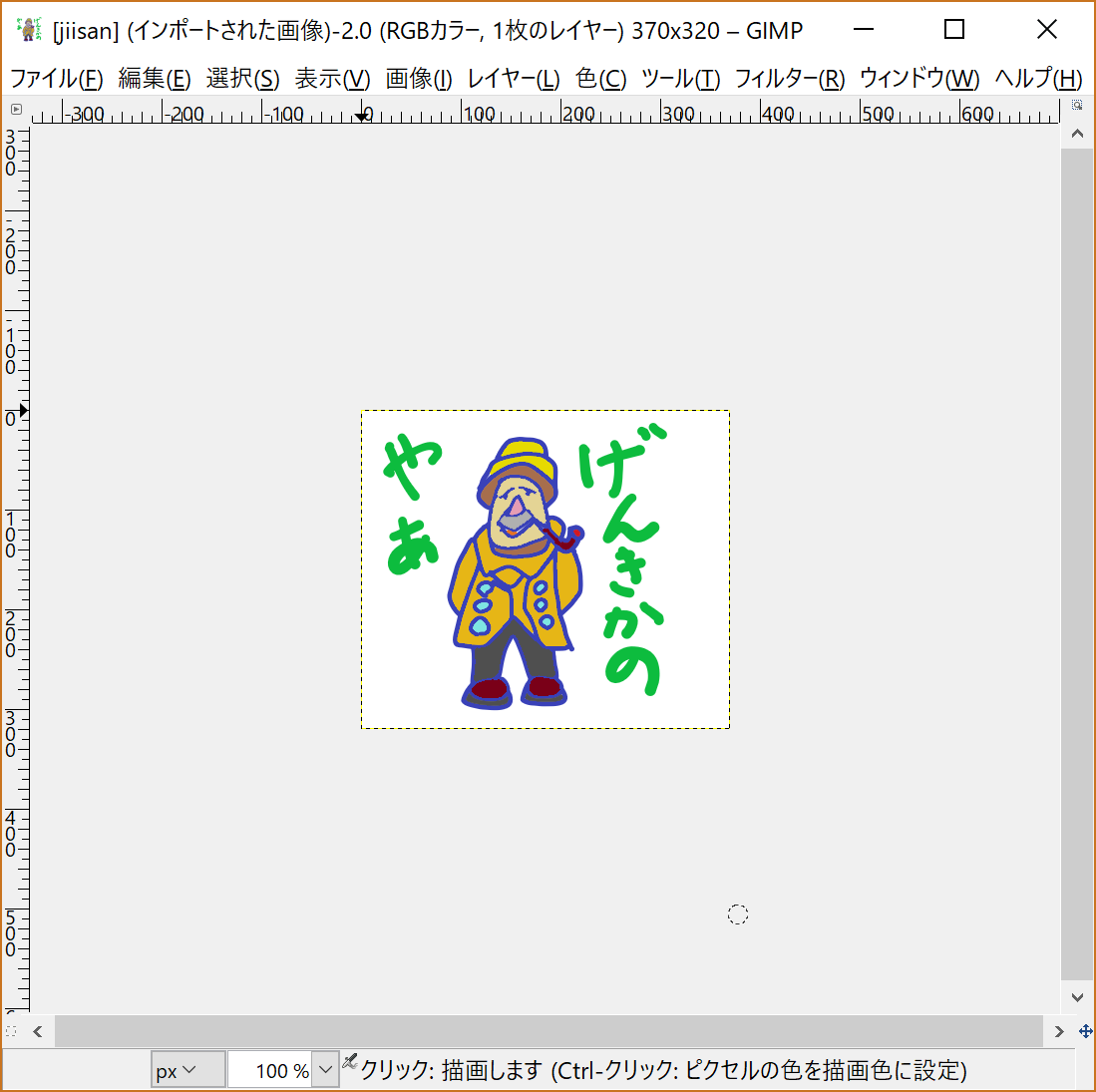
すると、こうなる。

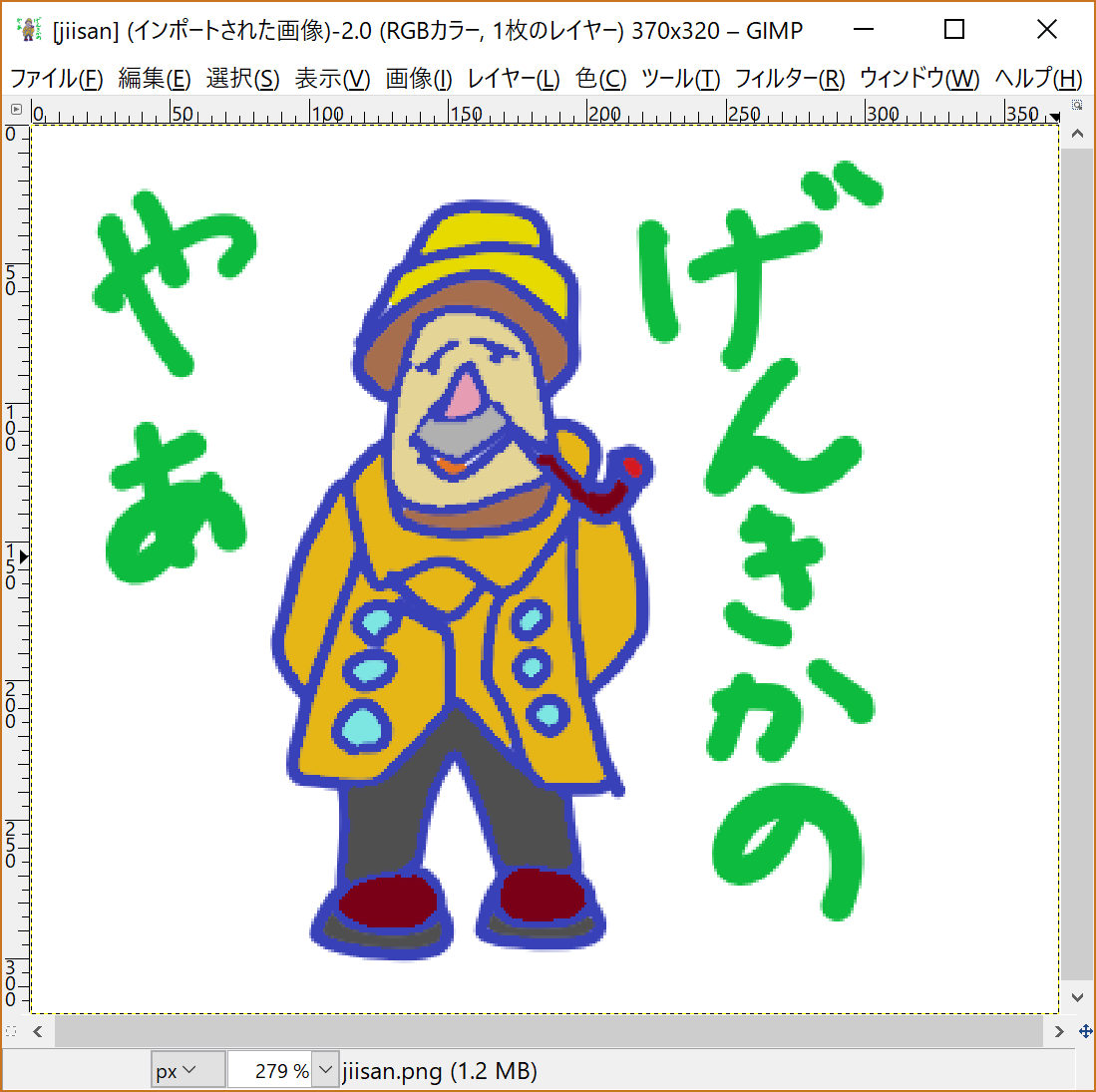
これをWindow内に拡大する。

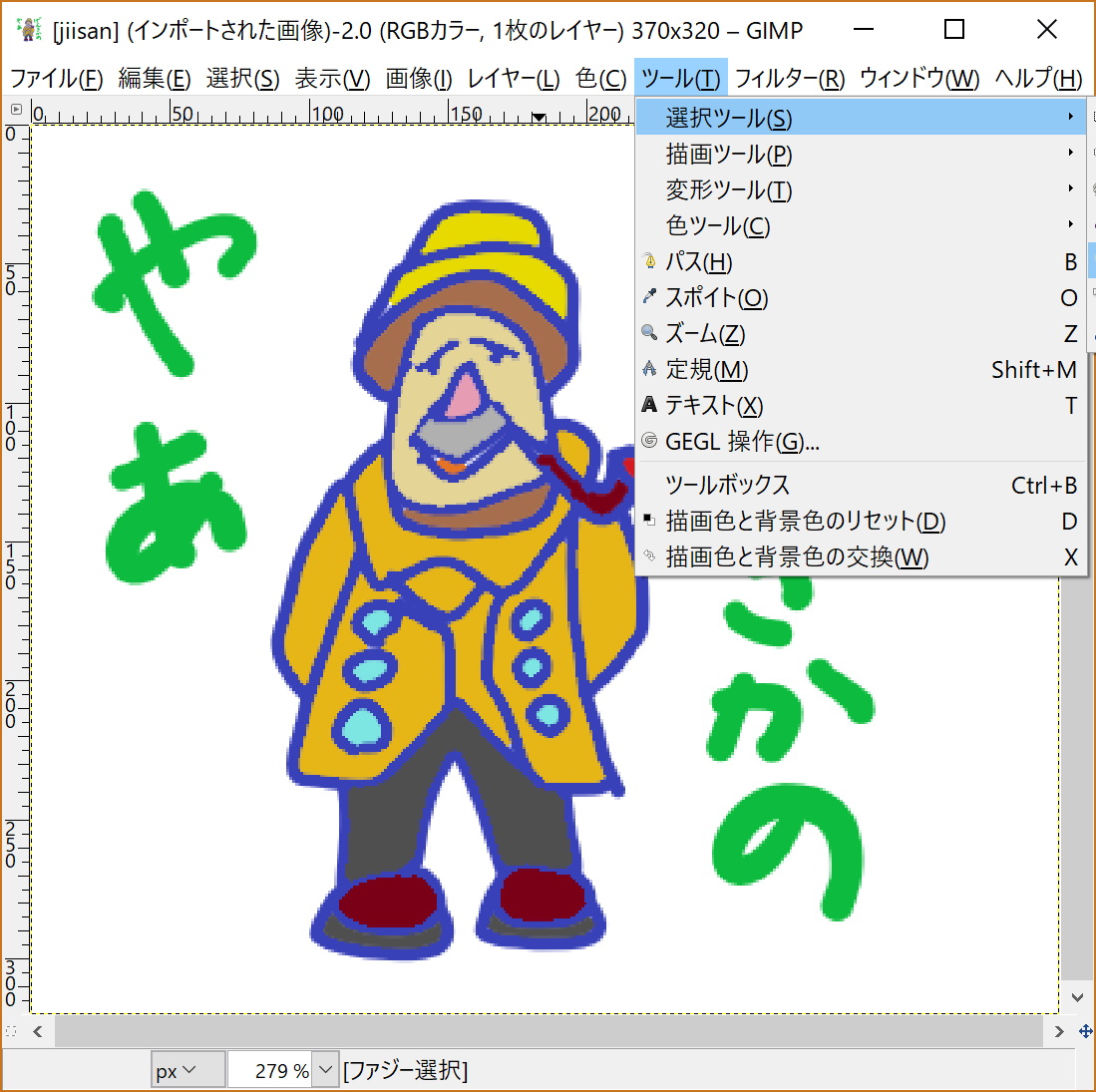
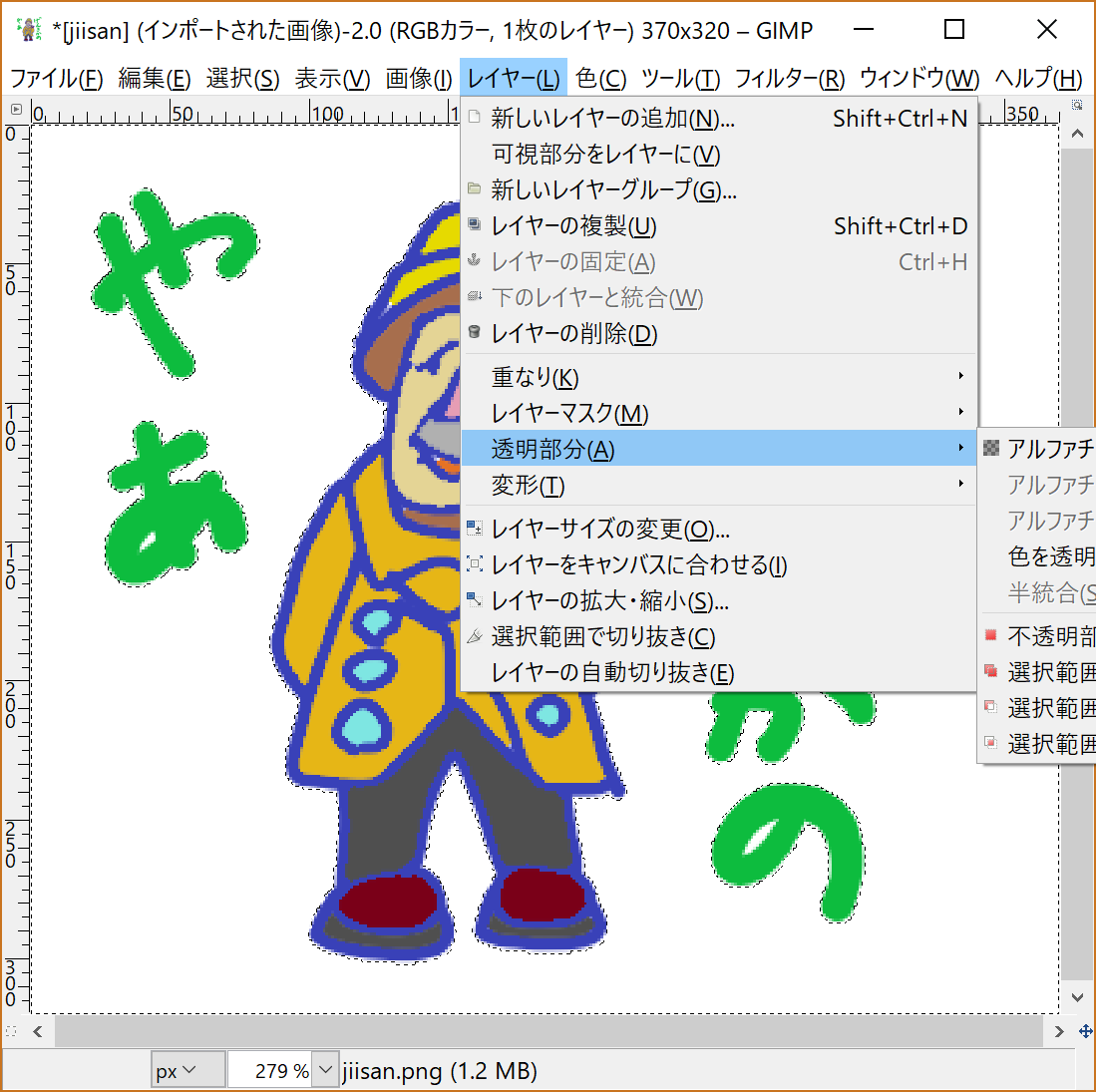
ツール/選択ツール/ファジー選択 をクリック

透明化したい部分をクリックしてから
レイヤー/透明部分/色を透明度に をクリック

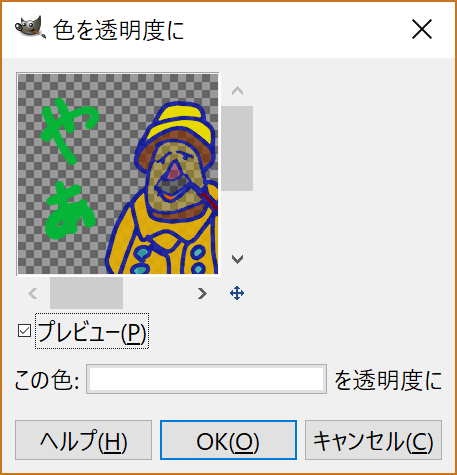
すると、透明化される領域が示されるので、画面全体が見えるようにスクロールして確認する。

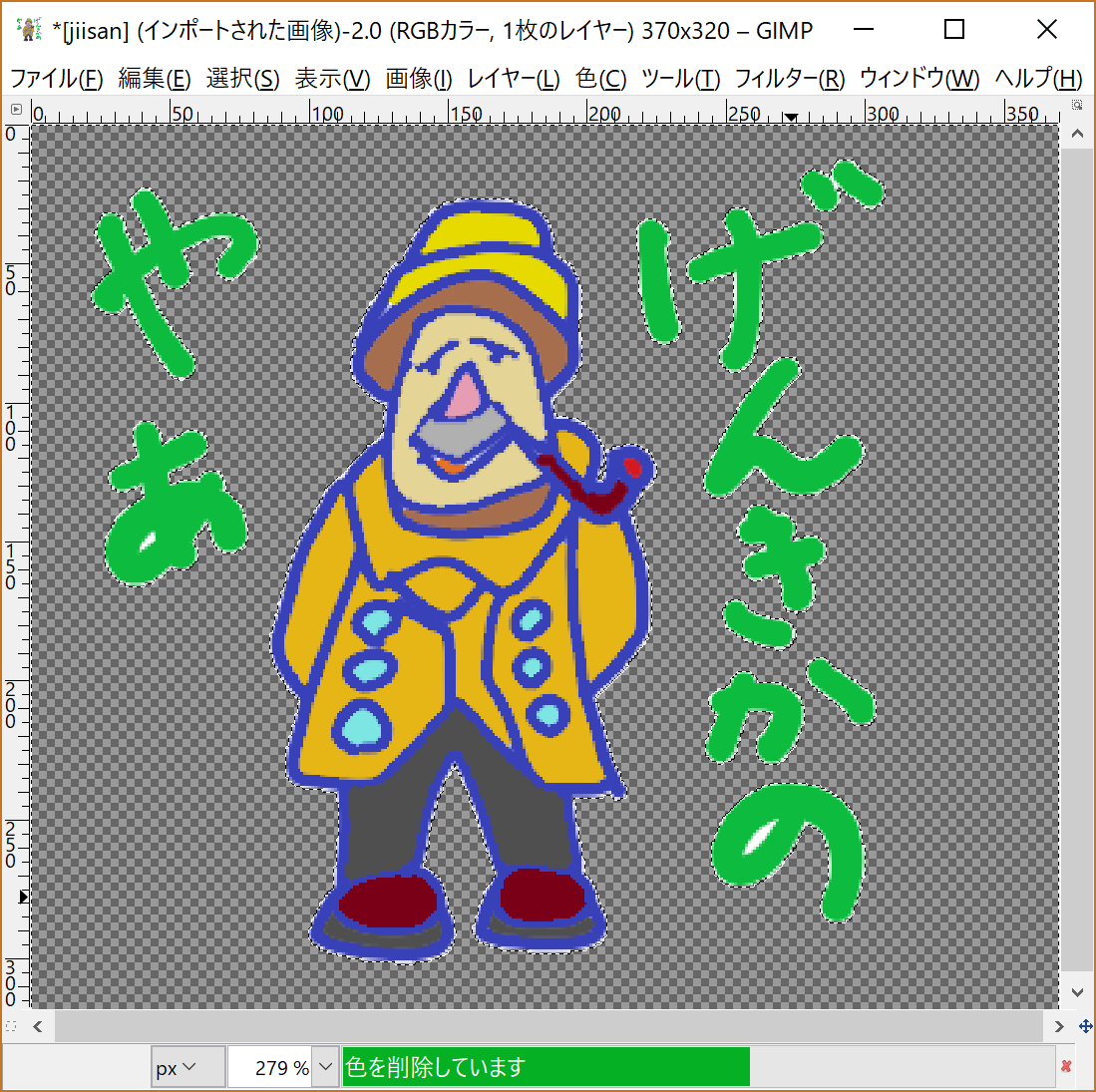
OKをクリックすると、結果が表示される。

「あ」と「の」の中に白地が残っているが、こういうときは白地の中を、今と同じような操作をして透明化する。
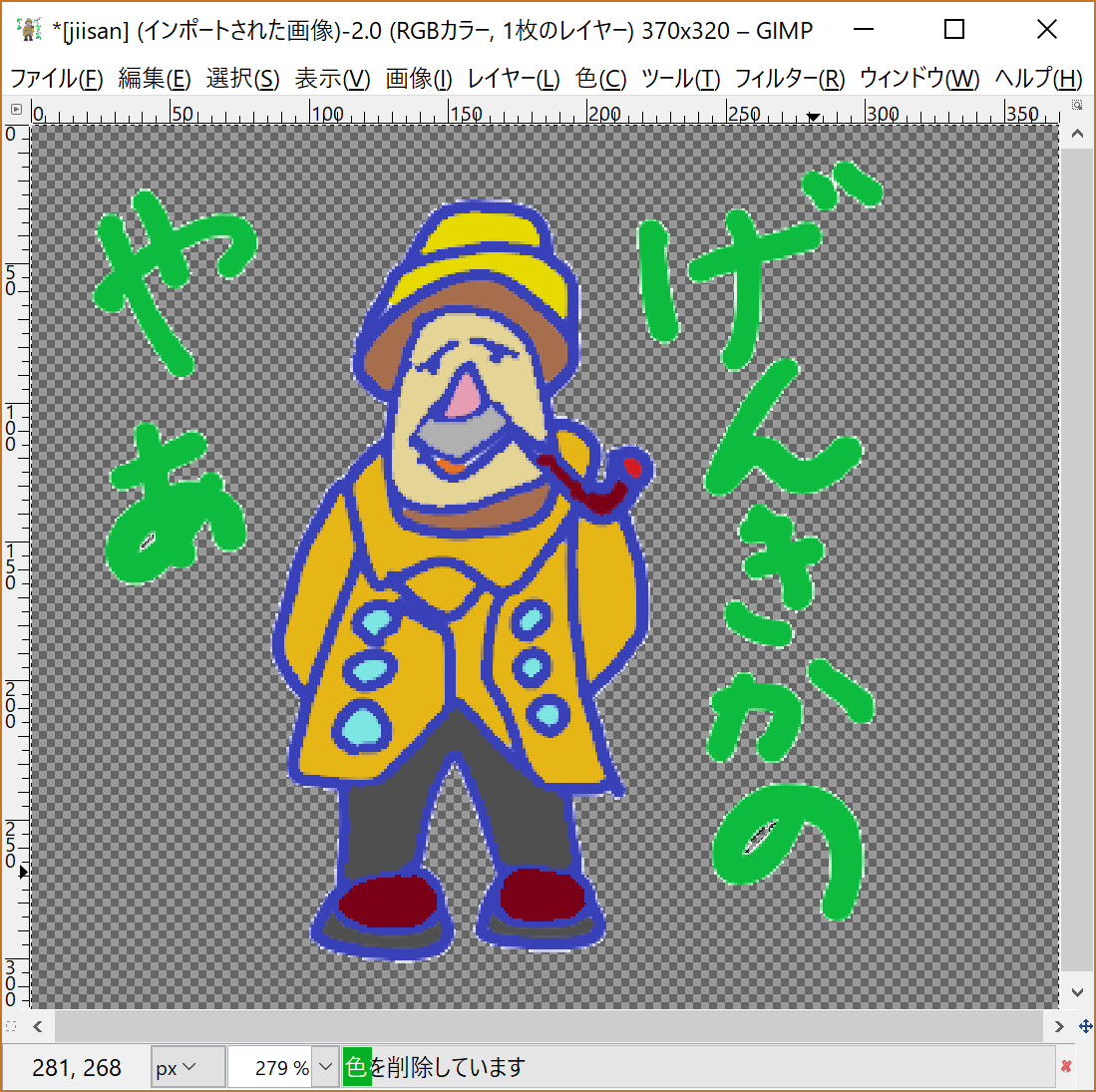
そうすると、こうなる。

このファイルでLINEにスタンプを登録できる。
GIMPの操作では、まだたくさんのことができるが、Photoshopの方が精密にできるので、GIMPの操作説明はここまで。